Hurry
The (cross-platform) SysAdmin's tool to get repetitive things done Fast.

Installation and configuration
Download latest builds
- Windows Release
- Linux Release (Not available yet. Fill an issue if interested or ask on Discord)
Initial Configuration
Run the freshly downloaded Hurry setup and then start Hurry.
It will prompt you with a First Configuration screen.

Click on the Submit button at the bottom of the configuration screen and you are done.
Install plugins
To be able to work with some data you need plugins.
For this purpose, use the Plugin Installer from File > Install Plugin

After searching for a plugin name or hitting Enter, a list of available plugins will be displayed.
To practice with an example dataset, you can install hurry-json-array-datasource by selecting it and click on the Download button.
When the installation is done, click on the Reload application Menu so the plugin get initialized or restart the application.
You should now be able to do a search against this new datasource by selecting it from the search button arrow button

Manual builds
Follow this page describing how to build from the sources
Prerequisites
To be able to use most of Hurry's features, you will need a recent version or Powershell.
For Linux users, get it from here
Project description
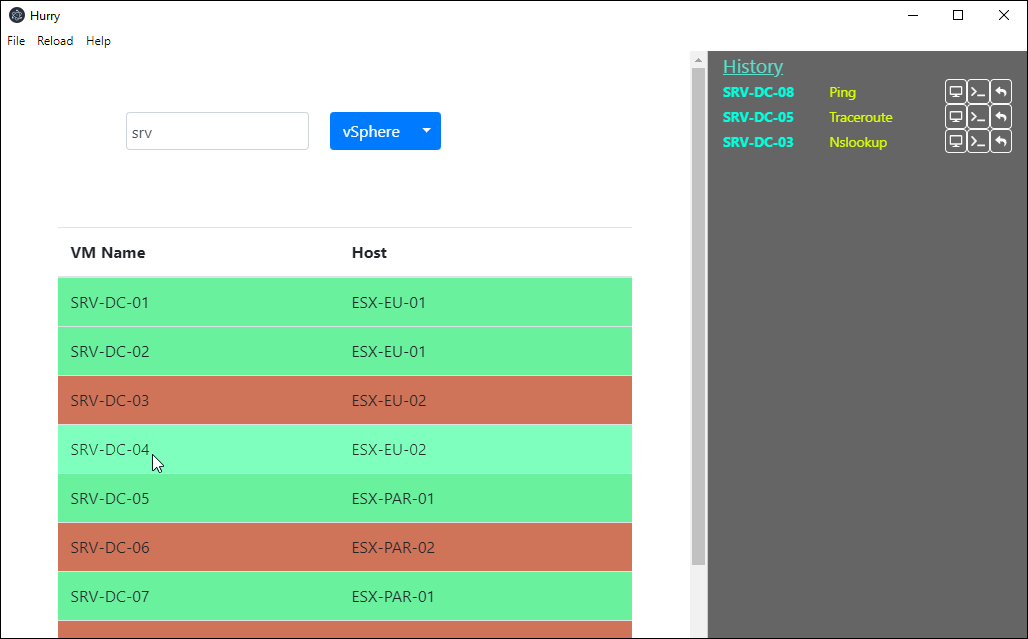
Check out the GUI Overview with screenshots
Hurry's is to allow command-line gurus to share their work with users who prefer GUIs.
It was first released as a tool for support teams.
I was often creating Powershell scripts to solve enterprise-wide issues. When a user was calling the helpdesk, we had to ask for their computer name, etc to then execute my scripts remotely using WinRM or psexec.
Now with Hurry, I can embed my script within a contextual menu, helpdesk team just have to search for a specific user, click on its computer in the search result grid and choose the right action to perform on its computer from a contextual menu.
Since its beginning, we have extended its use so that :
- it can quickly interface with new datasources
- menu actions can use variables interpolated from contextual data gathered from the properties available within datasource records.
- a plugin system lets you drive most of the application (adding new Views, updating menu content, adding datasource, new shells, etc.) still WIP.
Source code
This project has been build with the great electron-react-ts-boilerplate project (based on Electron Forge). Thanks to this project, we can concentrate on coding an Electron Application with a React JS front end. The included Webpack configuration allow using both Javascript (.js, .jsx) and Typescript (.ts, .tsx).
It enables to use: - React + Typescript for UI part - Typescript for backend process part - Jest for unit tests
It includes an example of communication between UI and Main processes (ipcRenderer and ipcMain). This example is currently not used at all.
Support
For any bug, questions on how to do I use, or features additions, feel free to create an issue
A Discord server is available here to live chat, ask questions, give your opinion on the project : lets meet there
License
LGPL